今回はGoogleフォームとGoogleカレンダーを連携させて予約システムの開発を行なっていきます。
Googleフォームを用いてシステム構築を行えば面倒なデータベース周りの設定も簡単に実装することが可能です。
また、Googleカレンダーを公開設定にすることで予約状況などをお客さんが確認できるシステムも構築できますので応用先も多いものになります。
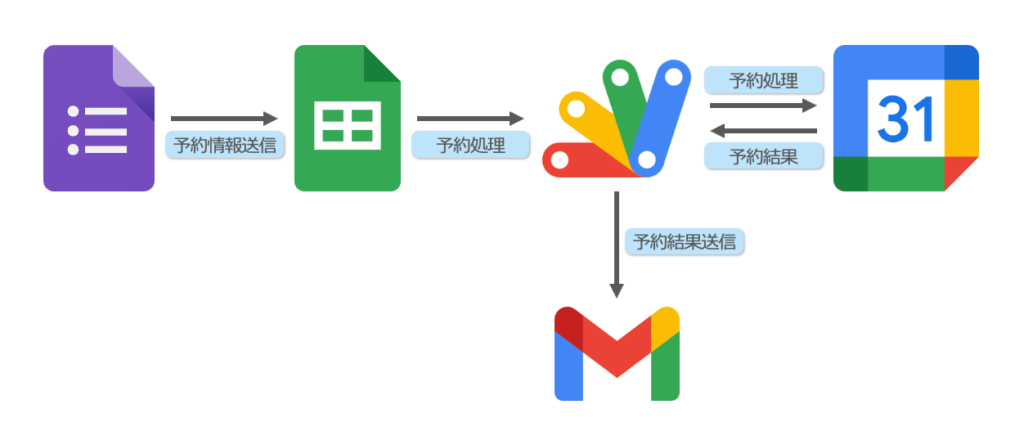
今回の予約システムについて、ユーザーが登録した情報等をどうやって連携するのかを整理してみます。
もし、今回紹介するものよりも複雑なものを作りたいと考えている場合はここから、練り直してみるのもありかと思います。
今回の場合は「Googleフォームより予約情報の送信」→「連携したスプレッドシートに登録」→「Googleカレンダーに登録」→「自動返信メールで予約状況を連絡」という流れなので下記の通りになります。

はじめに予約の登録フォームで使用するGoogleフォームを作成します。
質問内容は下記の通りに作成してください。
質問タイトル:氏名
→ 形式:記述式
→ 必須
質問タイトル:メールアドレス
→ 形式:記述式
→ 必須
質問タイトル:予約開始日時
→ 形式:日付(年・時刻を含める)
→ 必須
質問タイトル:予約終了日時
→ 形式:日付(年・時刻を含める)
→ 必須
質問タイトル:備考
→ 形式:段落
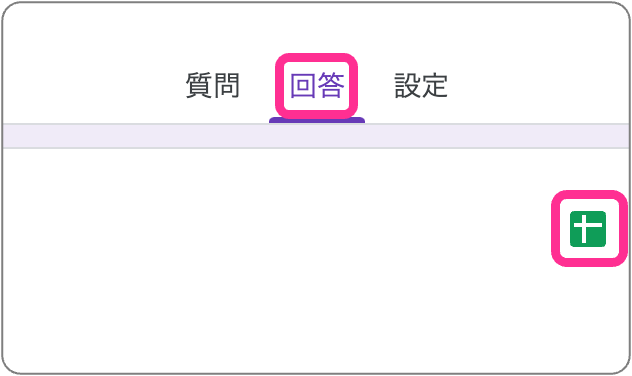
Google Formの編集画面上部にある「回答」をクリックしてください。

「回答」をクリックすると表示される「スプレッドシート」のアイコンをクリックしてください。
アイコンをクリックすると「回答先の選択」という項目が表示されるので、上側の「新しいスプレッドシートを作成」を選択して「作成」ボタンをクリックしてください。
新しいタブでスプレッドシートが開きます。先ほどGoogleフォームで作成した質問がスプレッドシートの1行目に書かれていることが確認できます。
ここで作成したスプレッドシートは今後も使用していきますので、Google Formと同じ場所に保存しておくようにしてください。
続いて、Googleフォームから予約情報が登録された際にその内容からGoogleカレンダーへの登録・返信のメール作成・送信するロジックを作成していきます。
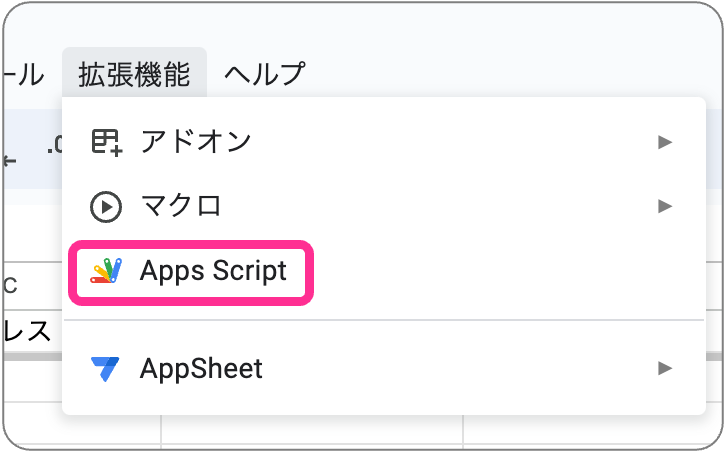
先ほどのスプレッドシートを開いて上部のメニューから「拡張機能」をクリックします。
プルダウンで表示されるリストの中からApps Scriptをクリックします。

コードエディタが表示されると同時にスプレッドシートにリンクしたGASプロジェクトが作成されます。
プロジェクト名についてはデフォルトで「無題のプロジェクト」となっているので、任意の名前に変更をして利用してください。
コード記述エリアにカーソルを合わせて下記のコードをコピペして保存をしてください。
function onFormSubmit(e) {
// フォームの回答を取得
let TimeStamp = e.values[0];// タイムスタンプ
let Name = e.values[1];// 名前
let Email = e.values[2];// メールアドレス
let Start_time = new Date(e.values[3]);// 予約の開始日時
let End_time = new Date(e.values[4]);// 予約の終了日時
let Remarks = e.values[5];// 備考
// カレンダーオブジェクトを取得
let Calendar = CalendarApp.getDefaultCalendar();
// カレンダーのタイムゾーンを"Asia/Tokyo"に変更する
Calendar.setTimeZone("Asia/Tokyo");
// イベントがなければ実行する
if(!Calendar.getEvents(Start_time, End_time).length){
// カレンダーに日程を追加
Calendar.createEvent("予約:" + Name + " 様", Start_time, End_time,{description: Remarks});
// 自動返信メール件名
let Subject = Name + "様 ご予約完了";
// 自動返信メール本文
let Body = Name+"様\n" +
"\n" +
"予約を承りました。\n" +
"ありがとうございました。";
// メール送信
MailApp.sendEmail(Email,Subject,Body);
}else{
// 自動返信メール件名
let Subject = Name + "様 ご予約失敗";
// 自動返信メール本文
let Body = Name+"様 \n" +
"\n" +
"ご希望いただいた日程がすでに埋まっているためご予約を完了できませんでした。\n" +
"別の日程を再度入力いただきますようお願いいたします。\n" +
"ありがとうございました。";
// メール送信
MailApp.sendEmail(Email,Subject,Body);
}
}本記事の最後でコードの説明を追加しますので、詳細が気になる方はそちらをご参照ください。
今回のシステムではGoogleカレンダーを使用するため時間がどの国なのかを指定する必要があります。
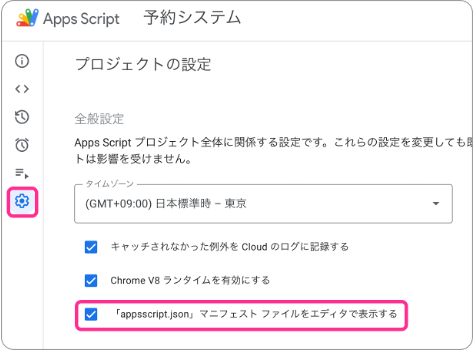
GASのエディタ画面の左側アイコンメニューから「歯車」をクリックして「「appsscript.json」マニフェストファイルをエディタで表示する」にチェックを入れてください。

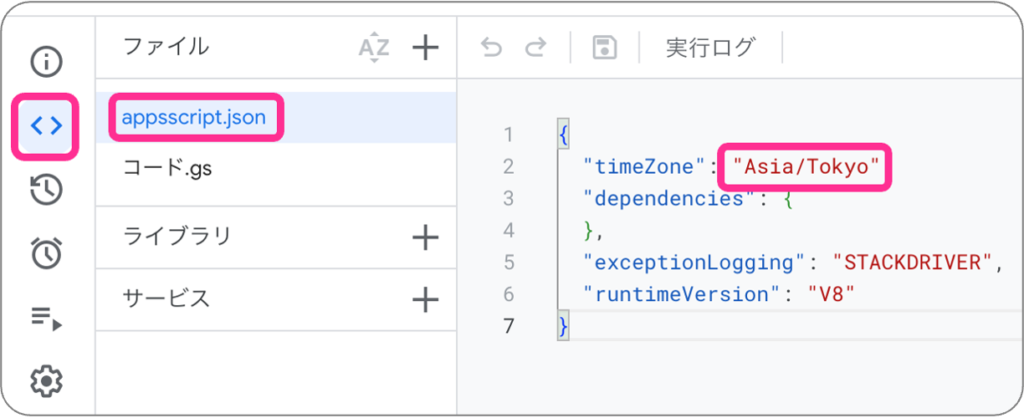
続いて、コードエディタのアイコンを開いて、先ほどのチェックマークを打ったことによって表示された「appscript.json」をクリックしてください。
ファイルの中身を確認して「timezone」が「Asia/Tokyo」になっているかを確認します。ここで「Asia/Tokyo」になっていなければ編集して保存をしてください。

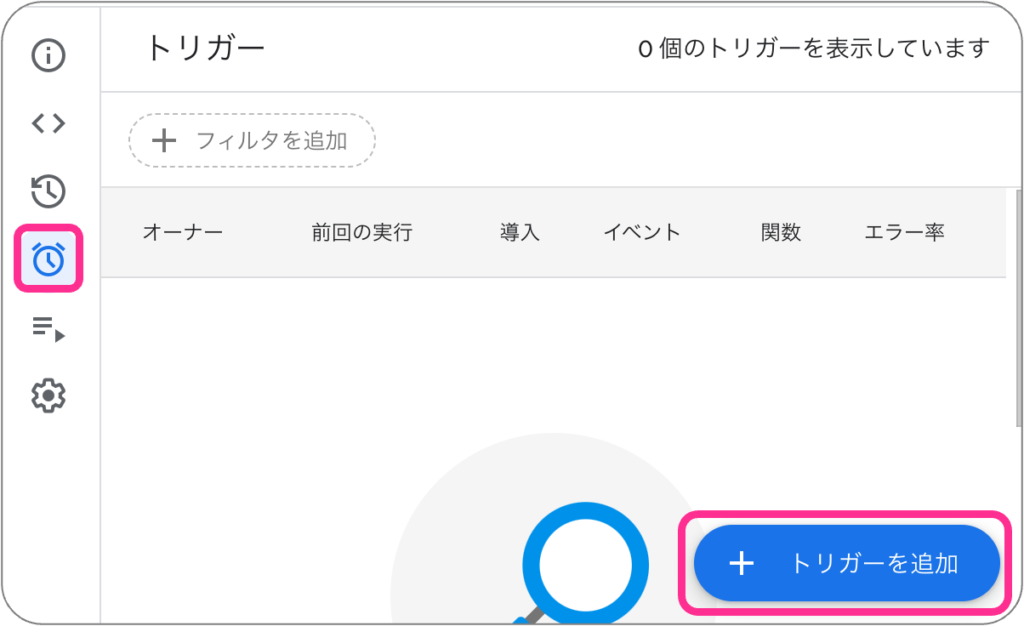
スクリプトエディタの左側のメニューから「目覚まし時計」アイコンをクリックして右下の「+ トリガーを追加」をクリックしてください。

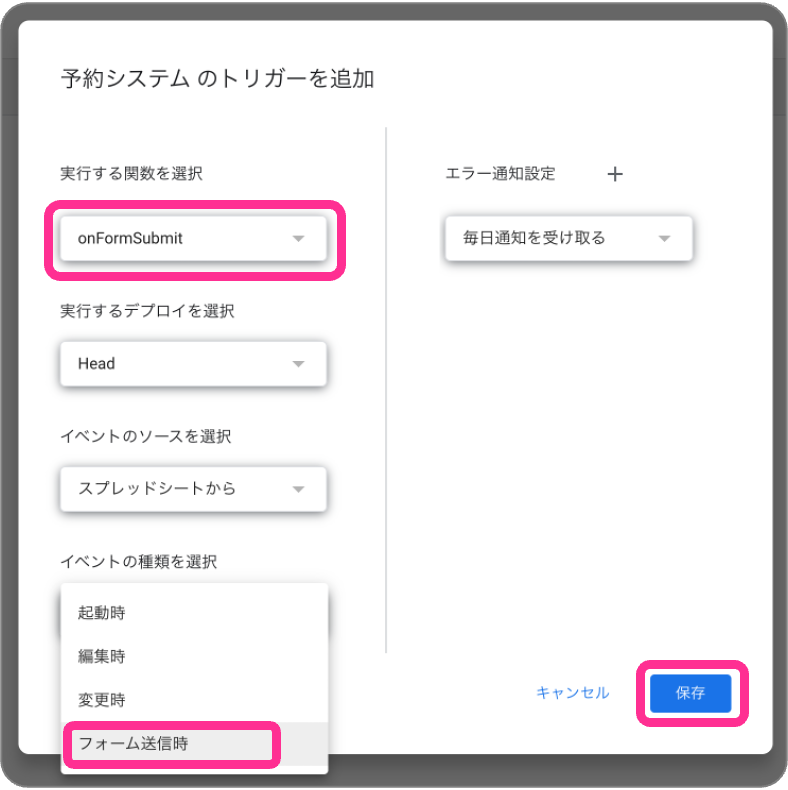
表示される設定画面では下記の通りに設定して、右下の「保存」をクリックしてください。
実行する関数を選択
→ onFormSubmit
(先ほどのコードで設定した関数名にしてください)
実行するデプロイを選択
→ Head
イベントのソースを選択
→ スプレッドシートから
イベントの種類を選択
→ フォーム送信時
エラーの通知設定
→毎日通知を受け取る

Googleフォームから回答用のフォームのURLを発行して予約システムの動作確認を行います。

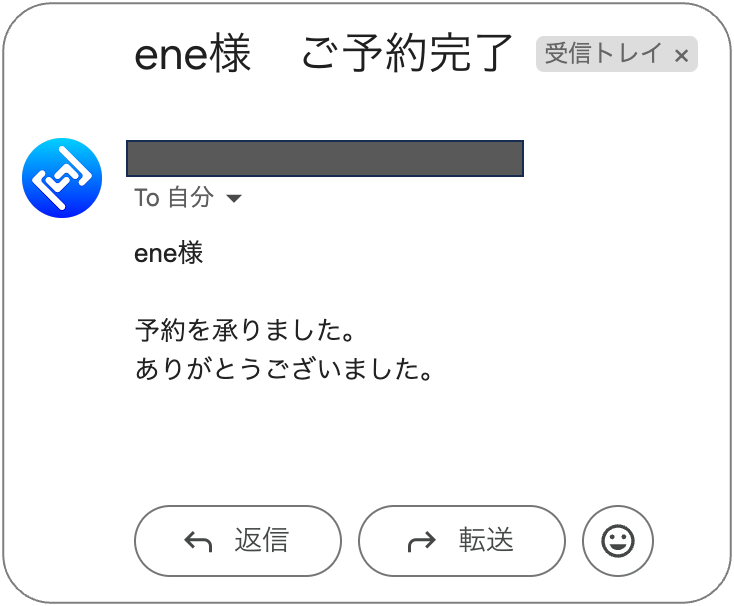
任意の回答をすると下記の画像のような予約可否メールが受信できます。

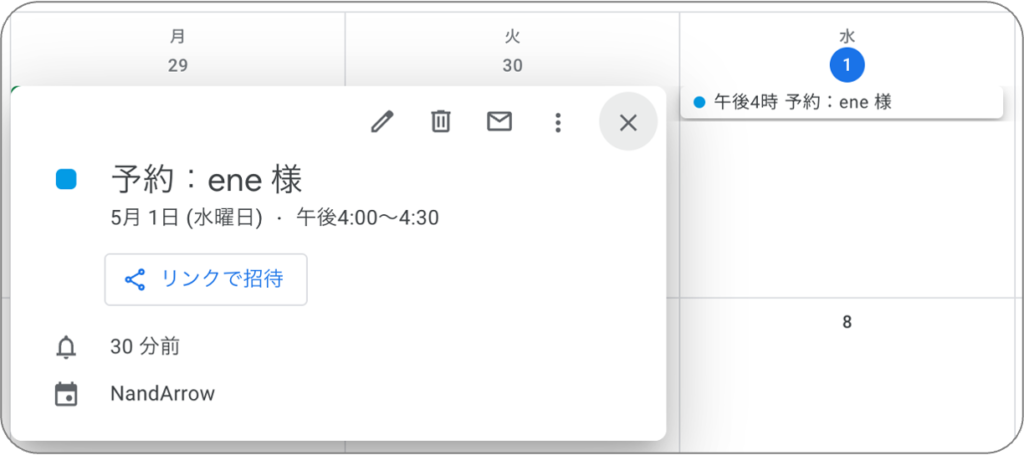
また、予約システムを構築したGoogleアカウントのGoogleカレンダーを開いてください。予約フォームで登録された時間に予定が入っていることが確認できます。

function onFormSubmit(e)onFormSubmit(e) という名前の関数を作成することを意味しています。
プログラミング経験者の方は関数名を自由に変えていただいても構いませんが、トリガーの設定でこの関数名が重要となりますので、まだプログラミングに馴染んでいない方はこのままの関数名を使用してください。
let TimeStamp = e.values[0];// タイムスタンプ
let Name = e.values[1];// 名前
let Email = e.values[2];// メールアドレス
let Start_time = new Date(e.values[3]);// 予約の開始日時
let End_time = new Date(e.values[4]);// 予約の終了日時
let Remarks = e.values[5];// 備考変数と呼ばれる箱を作成してGoogleフォームの送信によって得られた回答を保存する処理を行なっています。
TimeStamp は e.values[0] でスプレッドシートの『タイムスタンプ』の値を取得します。
Name は e.values[1] によってスプレッドシートの『氏名』の値を取得します。
Email は e.values[2] によってスプレッドシートの『メールアドレス』の値を取得します。
Start_time は e.values[3] によってスプレッドシートの『予約開始日時』の値を取得します。
End_time は e.values[4] によってスプレッドシートの『予約終了日時』の値を取得します。
Remarks は e.values[5] によってスプレッドシートの『備考』の値を取得します。
// カレンダーオブジェクトを取得
let Calendar = CalendarApp.getDefaultCalendar();
// カレンダーのタイムゾーンを"Asia/Tokyo"に変更する
Calendar.setTimeZone("Asia/Tokyo");
// イベントがなければ実行する
if(!Calendar.getEvents(Start_time, End_time).length){
// カレンダーに日程を追加
Calendar.createEvent("予約:" + Name + " 様", Start_time, End_time,{description: Remarks});GoogleカレンダーのAPIによってデフォルトで設定されているカレンダーを取得して、タイムゾーンを「Asia/Tokyo」に変更しています。
!Calendar.getEvents(Start_time, End_time).length では、Start_timeとEnd_timeに格納された日程の間に予定が存在しなければ、True とし、そうでなければ False となるコードになります。
Calendar.createEvent(“予約:” + Name + ” 様”, Start_time, End_time,{description: Remarks}); では、フォームの 「備考」項目 をカレンダーのイベントの説明として登録します。
メール送信では予約登録が完了した場合と失敗した場合で条件分けしているのでそれぞれを紹介します。
初めは、予約が成功した例になります。
// 自動返信メール件名
let Subject = Name + "様 ご予約完了";
// 自動返信メール本文
let Body = Name+"様\n" +
"\n" +
"予約を承りました。\n" +
"ありがとうございました。";自動返信メールの件名と本文を変数に代入する処理を行なっています。
let Subject = Name + "様 ご予約完了"; では Subject という箱を用意すると同時に『<氏名>様 ご予約完了』という文字列を箱の中に入れる処理を行なっています。
let Bodyには上記と同じように文字列を代入しています。
続いて予約が失敗した時のメール本文についての紹介です。このメールが送信されるタイミングは「コードの解説(カレンダーの設定)」で紹介したすでにスケジュールがあるかを判定して存在している場合に送られます。
// 自動返信メール件名
let Subject = Name + "様 ご予約失敗";
// 自動返信メール本文
let Body = Name+"様\n" +
"\n" +
"ご希望いただいた日程がすでに埋まっているためご予約を完了できませんでした。\n" +
"別の日程を再度入力いただきますようお願いいたします。\n" +
"ありがとうございました。";基本的な動作については予約が完了した場合の処理と同じです。
ところどころ文字列が変化しているので、用途に合わせて変更をしてください。
GmailApp.sendEmail(Email, Subject, Body);今までに作成した変数である Email 、Subject 、Body を用いてメールを送信する処理を行なっています。
ここではメールの送信を行なっていますが、メール送信以外にもメールの下書きや、CC、BCCなどの設定も可能です。
今回はGoogleフォームとGoogleカレンダーで予約システムを作成する方法を紹介しました。
Googleカレンダーと連携することによって、運用も簡単にモバイルアプリで確認できるなど、Googleのプラットフォームを活用するメリットが多くなります。
これ以外にも同様なシステム設計でスケジュール管理アプリ等も作れますので、ぜひチャレンジしてみてください!
最後まで読んでくれてありがとうございました!!
よかったらお気に入り登録をお願いします!!!!