普段、Google Apps Script(以下、GAS)でプログラムを書いていて、デバッグプリントやアプリケーションを作る上で変数を表示したい場合などに使用できるメッセージ表示。
今回は種類が多くて忘れてしまいがちなメッセージ表示用の関数とその見た目についてまとめていきます。
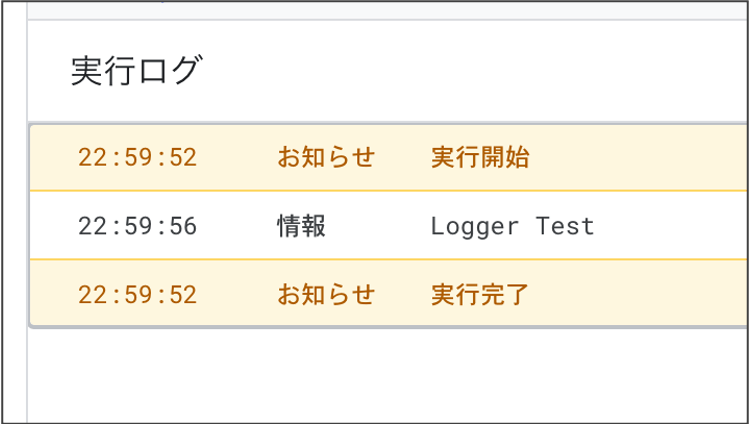
Logger.log("Logger Test");
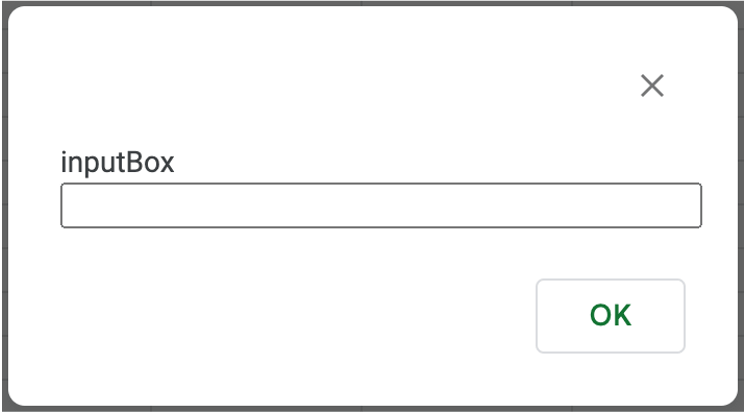
let Answer = Browser.inputBox("inputBox");
Logger.log(Answer); // 入力ボックスに入力された内容
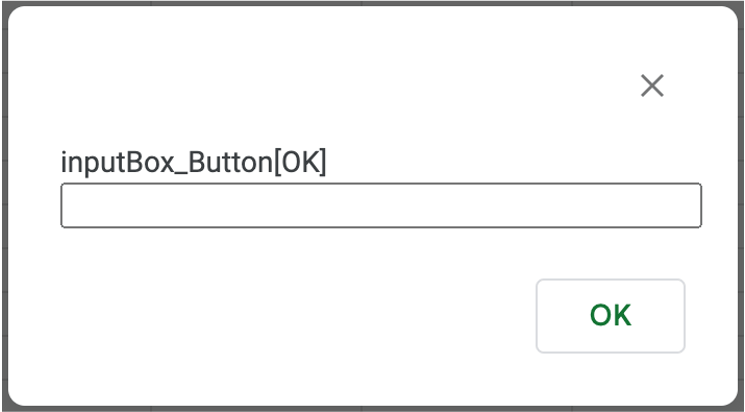
let Answer = Browser.inputBox("inputBox_Button[OK]", Browser.Buttons.OK);
Logger.log(Answer); // 入力ボックスに入力された内容
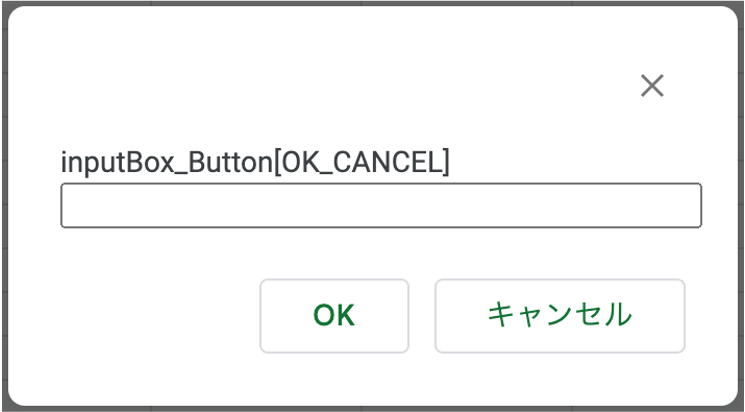
let Answer = Browser.inputBox("inputBox_Button[OK_CANCEL]", Browser.Buttons.OK_CANCEL);
Logger.log(Answer); // 入力ボックスに入力された内容
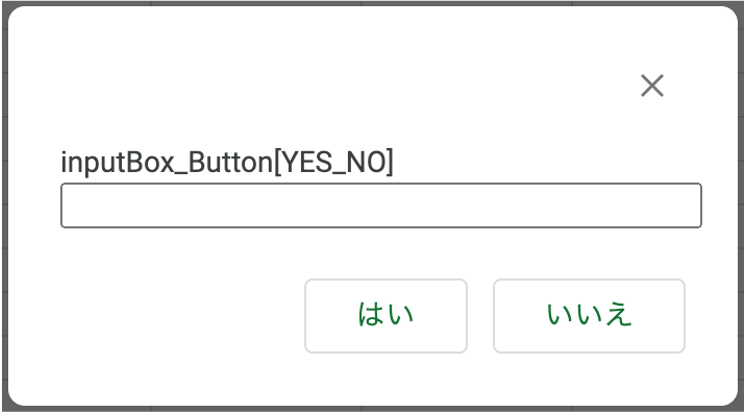
let Answer = Browser.inputBox("inputBox_Button[YES_NO]", Browser.Buttons.YES_NO);
Logger.log(Answer); // 入力ボックスに入力された内容
※「はい」か「いいえ」の状態は返却されません
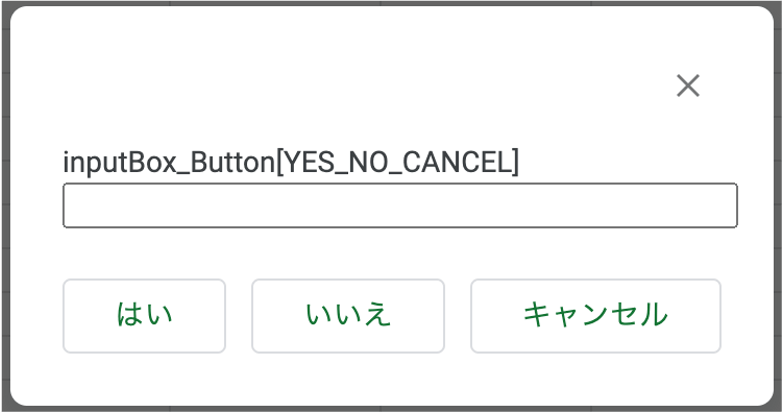
let Answer = Browser.inputBox("inputBox_Button[YES_NO_CANCEL]", Browser.Buttons.YES_NO_CANCEL);
Logger.log(Answer); // 入力ボックスに入力された内容
※「はい」か「いいえ」の状態は返却されません。(キャンセルを押した場合は入力ボックスに文字が入力されていても「cancel」が返却されます)
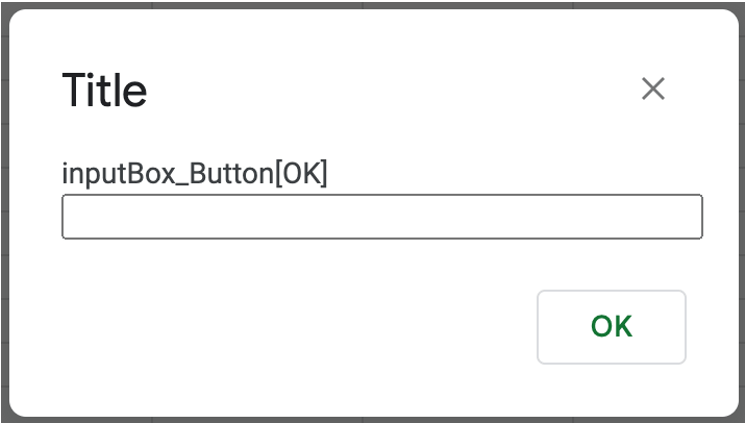
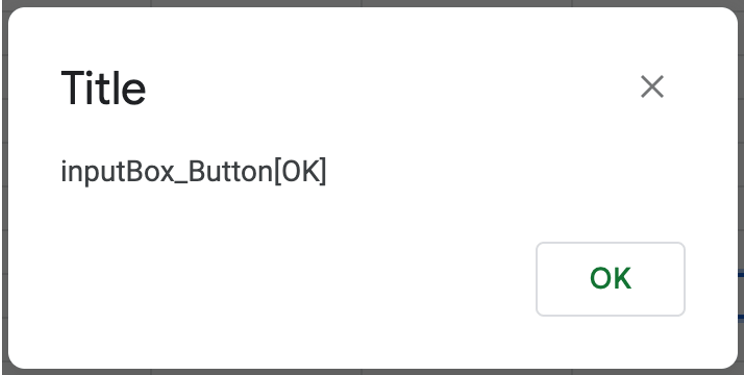
let Answer = Browser.inputBox("Title","inputBox_Button[OK]", Browser.Buttons.OK);
Logger.log(Answer); // 入力ボックスに入力された内容
※OKボタン指定を例にしていますが、それ以外でもタイトルの設定は可能です
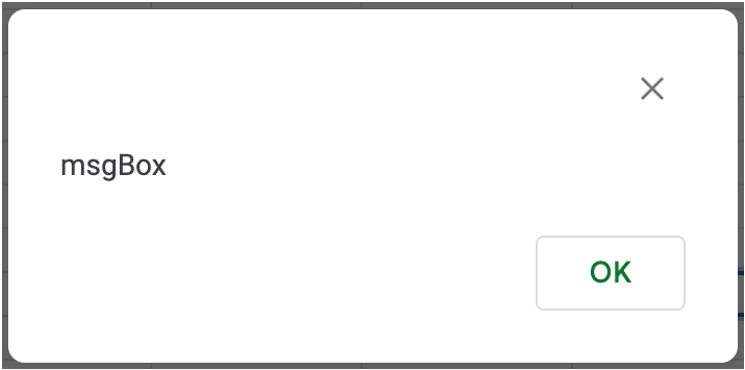
Browser.msgBox("msgBox");
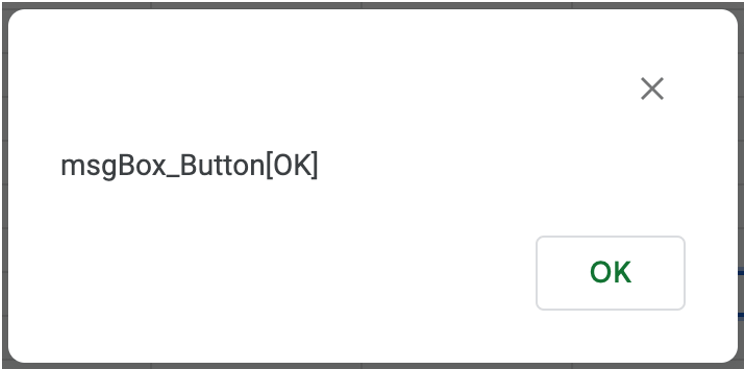
Browser.msgBox("msgBox_Button[OK]", Browser.Buttons.OK);
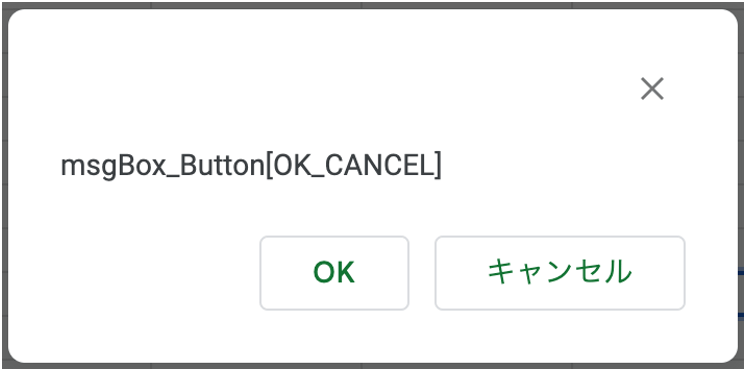
Browser.msgBox("msgBox_Button[OK_CANCEL]", Browser.Buttons.OK_CANCEL);
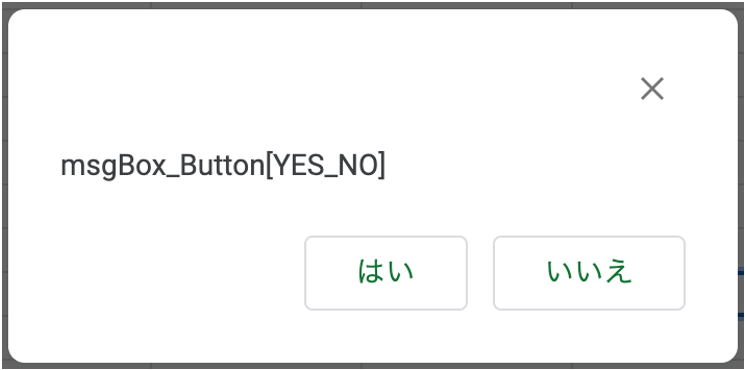
Browser.msgBox("msgBox_Button[YES_NO]", Browser.Buttons.YES_NO);
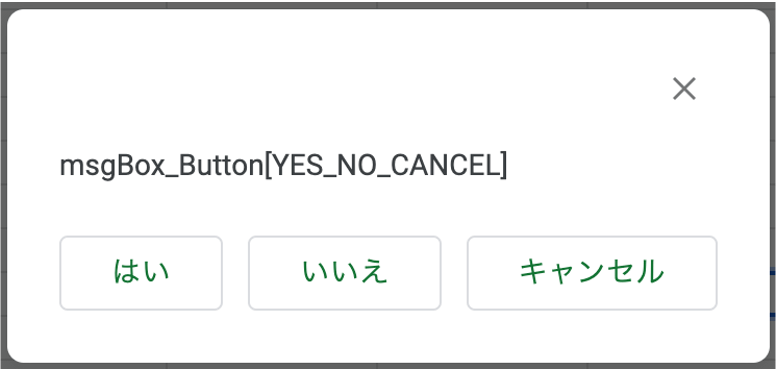
Browser.msgBox("msgBox_Button[YES_NO_CANCEL]", Browser.Buttons.YES_NO_CANCEL);
Browser.msgBox("Title","inputBox_Button[OK]", Browser.Buttons.OK);
今回はGASでGUIやコンソールに任意の文字を表示したり、入力待ちをする関数の紹介をしました。
コードを書く上でのデバッグプリントはLogger.log()でことが足りますので処理が止まらないこちらをおすすめします。
また、GASをバックエンドの処理ではなくアプリケーションとして活用したい場合は、入力ボックスやメッセージボックスを使うことで格段にクオリティが上がりますので用途に分けて今回紹介した内容を使用してみるといいかもしれませんね。
最後まで読んでくれてありがとうございました!!
よかったらお気に入り登録をお願いします!!!!